Call to Action -suunnitteluvinkkejä ja perusperiaatteita
Call to Action -elementeillä on valtava vaikutus yrityksen konversioihin ja niitä pidetään syystäkin käyttöjärjestelmän tärkeimpinä komponentteina.
14.7.2020
Aivan kuten kasvotusten tapahtuvassa perinteisessä myynnissä, myös verkossa tavoitteena on myydä palvelu, tavara tai sisältö asiakkaalle. Verkkokauppamyynti poikkeaa kuitenkin perinteisestä myynnistä siten, että myyjän ja asiakkaiden välillä on kokonaisia maanosia, eri aikavyöhykkeitä sekä koodin tuomia rajoituksia. CTA-elementit, jotka ohjaavat ostamaan, klikkaamaan, lataamaan, tai rekisteröitymään, ovat vahva argumentti, jotka tekevät vierailijoista asiakkaita ja tuovat yritykselle tuottoa. Tämän takia myös niiden visuaalinen ilme vaatii omat suunnittelusääntönsä. Menestyksekkäät CTA:t ovat osa koko brändin menestystä.
Mikä CTA on?
Call to Action eli CTA on interaktiivinen rajapintaelementti, joka ohjaa vierailijoita tietynlaiseen toimintaan, kuten ostamaan, ottamaan yhteyttä tai tilaamaan uutiskirjeen. Toimintakehotteet ovat tärkeitä kyseisen sivun konversio-optimoinnissa.
Tehokkaat CTA:t on yleensä helppo huomata - ne voivat olla hyperlinkkejä, painikkeita, klikattavia kuva- tai videobannereita, täytettäviä lomakkeita tai muita verkkosivun elementtejä, joissa kehotetaan käyttäjää tekemään jotakin. CTA:t sisältävät toimintaan ohjaavaa markkinointitekstiä - “Lue lisää”, “Osta nyt”, “Kokeile ilmaiseksi” - ja ne on tarkoituksella luotu niin, että kävijät eivät voi vastustaa klikkaamista.
Miksi CTA:t ovat tärkeitä?
Huomion herättäminen ei ole koskaan helppoa. Etenkään nykyaikana, kun käyttäjiä kuormitetaan informaatiolla - tämän informaatiotulvan seurauksena keskittymisjänne on pienentynyt noin 8,25 sekuntiin. Useat johtavat start-up-yritykset ovatkin siirtyneet käyttämään minimalistista käyttöliittymätyyliä vähentämään käyttäjien kuormitusta.
Jo pelkästään keskittymällä verkkosivujen tiettyihin, keskeisiin elementteihin, voi lisätä niiden merkitystä ja tehokkuutta, mikä puolestaan näkyy parempina konversiolukuina. Blogipostauksessamme Pareton periaatteesta kerrotaan, kuinka tunnistaa kyseiset keskeiset tekijät.
Yksi yllä mainituista keskeisistä tekijöistä on CTA:t, jotka ovat välttämättömiä useimmille verkkosivuille ja tuotteille. Ne on suunniteltu ohjaamaan käyttäjää tekemään tarkoin rajattuja toimia, kuten luomaan tili, tekemään lisäys ostoskoriin ja ostamaan tuote. Kun nämä elementit on suunniteltu huolellisesti, ne eivät ainoastaan auta vierailijaa käyttämään sivua tehokkaasti, vaan ovat myös kriittisiä työkaluja konversio-optimoinnin kannalta.
Miltä CTA näyttää?
Klikattava
Minkä tahansa CTA:n tavoite on saada käyttäjä klikkaamaan kyseistä elementtiä, joten luonnollisesti niiden ulkonäönkin tulisi soveltua yhteen halutun tavoitteen kanssa. Tämän vuoksi on tärkeää, että CTA myös näyttää klikattavalta.
Mikä sitten tekee elementin klikattavan näköiseksi? Ennen kaikkea visuaalinen ilme. Elementti houkuttelee klikkaamaan, kun suunnittelijat lisäävät siihen 3D-efektiä, kuten liukuväriä tai varjostuksen. Mikäli 3D-efekti ei sovi valittuun tyyliin, elementin klikattavuutta voi korostaa yksiuloitteisessa muotoilussa esimerkiksi pyöristettyjen kulmien avulla.

Suuri
Mitä suurempi CTA-elementti on, sitä helpommin se huomataan. Koska CTA:n ensisijainen tavoite on kiinnittää käyttäjien huomio, suunnittelijoiden tavoitteena on saada se erottumaan muiden näytöllä olevien komponenttien joukosta, tietyin rajoituksin. CTA on yleensä tarpeeksi suuri, jotta se löydetään nopeasti, mutta ei kuitenkaan liian suuri, jottei visuaalinen ilme ja hierarkia häiriinny. Applen mukaan mobiilikäyttöliittymän CTA:n tulisi olla ainakin 44x44 pikseliä, kun taas Microsoft suosittelee 34x26 pikselin kokoa.

Kontrasti
CTA:n värivalinta riippuu useista seikoista, mikä tekee värien suunnitteluprosessista toisinaan haastavaa. Suunnittelijoiden tulee ottaa huomioon esimerkiksi brändin värit, taustan väri, sekä kohderyhmät.
Yksi ehto on tärkeä pitää mielessä CTA:n värejä valitessa: elementtien ja taustan värien välillä tulee olla tarpeeksi kontrastia, jotta CTA:t erottuvat muista käyttöliittymäkomponenteista, samalla noudattaen verkkosivujen saavutettavuusstandardeja.

Muita suosituksia, jotka on hyvä pitää mielessä
Kirjoita kiinnostavaa ja ytimekästä sisältöä
Vähemmän on enemmän, mutta ytimekäs ei tarkoita pelkästään lyhyttä tekstiä. CTA-elementtien tarkoitus on ohjata toimintaan, joten sanojen valinta on ratkaisevaa käyttäjän huomion herättämiseksi, suostuttelemiseksi ja oikeaan toimintaan ohjaamiseksi.
Yleisimmät CTA-tekstit voidaan luokitella kuuteen peruskategoriaan (lähde: 6 Call To Action Copies That Convert):
Rekisteröidy
Tilaa
Kokeile ilmaiseksi
Aloita
Lue lisää
Lataa ilmaiseksi / Lataa nyt
Käytä vastakkaisia värejä ja järjestele elementit visuaalisen hierarkian mukaan
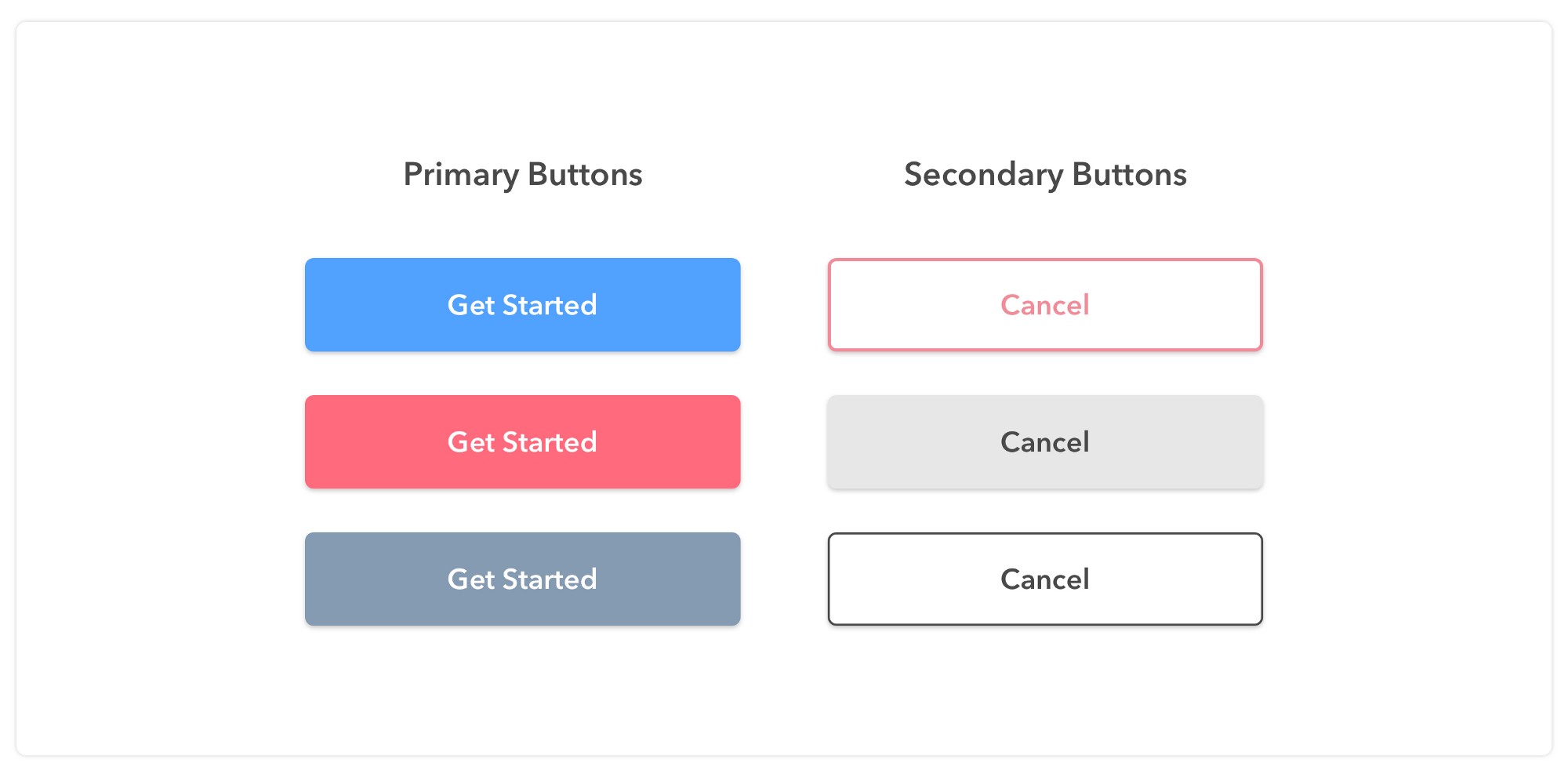
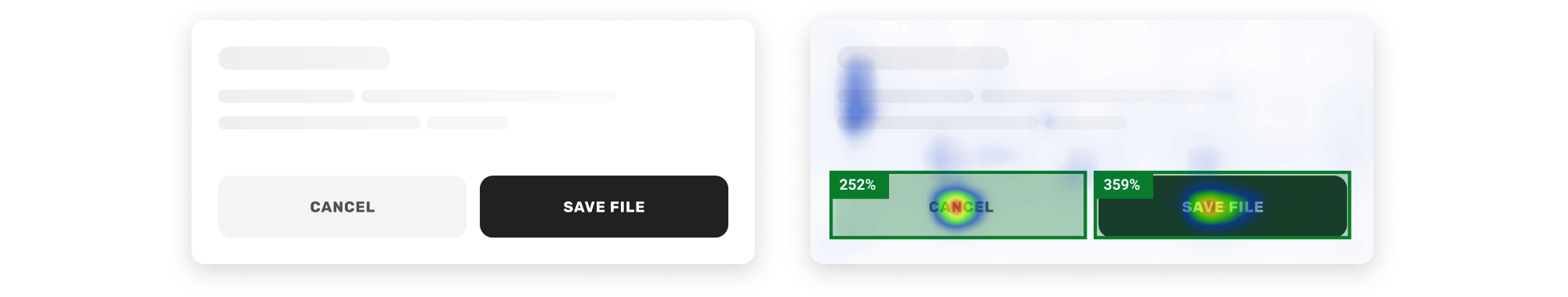
Useimmiten CTA:t tulevat pareina, kuten “Kirjaudu & Rekisteröidy” tai “Vahvista & Peruuta”. Tämän takia on tärkeää selkeyttää ensisijainen CTA ja luoda visuaalinen hierarkia, joka ohjaa ensisijaisen elementin huomion keskipisteeksi.
Ensisijaisen CTA:n tulisi olla kaikista näkyvin. Käytä ensisijaisen CTA:n suunnittelussa vastakkaisia värejä herättääksesi käyttäjän huomio. Toissijaiset toiminnot voi puolestaan esittää haamupainikkeilla tai yksinkertaisella tekstilinkillä.
Väri on tärkein tekijä, joka vaikuttaa elementtien eristysvaikutukseen: sisältö, joka merkittävästi eroaa useista samankaltaisista kohteista, muistetaan helpoiten.


Käytä tyhjää tilaa
Tyhjä tila (white space, negatiivinen tila) on elementtien välinen alue suunnittelurakenteessa.
Tyhjä tila ei ole vain taustaa - eikä varsinkaan vain valkoista. Se on myös voimakas työkalu käyttöliittymäkomponenttien korostamiseksi visuaalisessa rakenteessa: oikea määrä tyhjää tilaa CTA:n ympärillä tekee siitä helpommin huomattavan.
Lisäksi, tyhjä tila sanelee komponenttien välisen yhteyden. Mitä vähemmän tyhjää tilaa niiden välillä on, sitä vahvemmin ne ovat yhteydessä toisiinsa.

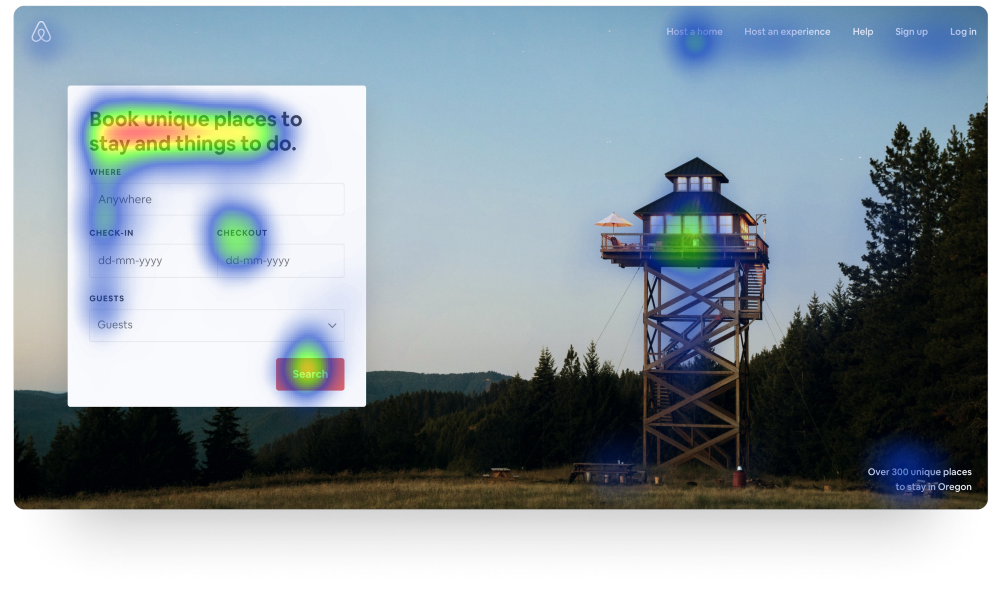
Muista luonnollinen käyttäjäpolku
Kuten aiemmin mainitsimme, CTA:n tarkoitus on herättää käyttäjän huomio ja johdattaa oikeisiin toimintoihin, kuten ostamaan tai lataamaan. Mutta pelkkä CTA ei yksinään riitä, huolimatta siitä, kuinka vakuuttava se olisikaan. Luonnollinen käyttäjäpolku, jota käyttäjä seuraa sivun sisältöä selatessaan on myös tärkeä pitää mielessä. Kun teksti ja elementit tukevat luonnollista käyttäjäpolkua, voit ohjata vierailijat helposti CTA:n luokse.

Viimeinen neuvo: testaa, testaa, testaa
Jos haluat varmistaa, että jokin toimii, sitä pitää testata.
Yksi tehokkaimmista CTA-testaustavoista on A/B-testaus. A/B-testauksessa vertaillaan digitaalisen tuotteen kahta versiota, jotta voidaan selvittää, kumpi suoriutuu paremmin: CTA-elementtejä testatessa suunnittelijat voivat muuttaa niiden asettelua, kokoa, väriä tai tekstiä.
Tehokkuutta voidaan testata eri kriteerein, kuten klikkausten, rekisteröityneiden käyttäjien tai myyntiliidien määrän perusteella, sekä eri tekijöiden yhdistelmiä testaten. Voit esimerkiksi testata CTA:n värin tehokkuutta verraten sitä klikkausten ja rekisteröityneiden käyttäjien määriin.
Muut työkalut voivat auttaa tarkistamaan esimerkiksi sen, oletko valinnut esteettömän väriparin - käytännöllinen väline tähän on Stark plugin.
Lopuksi
Call to Action -elementeillä on valtava vaikutus yrityksen konversioihin ja niitä pidetään syystäkin käyttöjärjestelmän tärkeimpinä komponentteina. Ota oppia siitä, miten menestyneimmät digitaaliset yritykset ovat järjestäneet sisältönsä CTA-elementtien ympärille, tai vielä parempaa, pyydä meitä saamaan CTA:si erottumaan ja kiinnittämään ansaitsemansa huomion.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa