Inklusiivinen maailma saavutettavuuden kautta
Joillekin internetin käyttö on yhtä vaivatonta kuin hengittäminen - ei kuitenkaan kaikille. Seuraamalla saavutettavia design-käytäntöjä saadaan yrityksen verkkopalvelut kaikkien ulottuville.
8.4.2019
Joillekin internetin käyttö on yhtä vaivatonta kuin hengittäminen - ei kuitenkaan kaikille. Seuraamalla saavutettavia design-käytäntöjä saadaan yrityksen verkkopalvelut kaikkien ulottuville. Vaikka aihe ei välttämättä ole kaikkein ilmeisin, tulisi siihen ehdottomasti kiinnittää huomiota. Tässä artikkelissa kerromme miksi.
Mitä saavutettavuus on?
Pohdintaa
Teoriassa saavutettavuudella viitataan design-terminä suunnitteluun ihmisiä varten, joilla on jokin vamma tai erityistarpeita. Mutta kuten Interaction Design Foundation toteaa: “Saavutettavuus ei ole niinkään suunnittelua niille, joilla on vamma, vaan enemmänkin suunnittelua kaikille.”
Saavutettavuus tarkoittaa toimintaperiaatteita tai sääntöjä, joilla huomioidaan käyttäjien eriasteiset rajoitteet tuotteiden tai palveluiden suunnittelussa.
Saavutettavuus, osallistava suunnittelu ja universaali muotoilu ovat termejä, joita käytetään yleensä synonyymeinä. Universaalin muotoilun konsepti kehitettiin rakennetuille ympäristöille, kun taas osallistava suunnittelu on kytköksissä digitaaliseen teknologiaan. Kaikille sopivan lähestymistavan sijaan osallistavalla suunnittelulla pyritään vastaamaan monenlaisiin tarpeisiin ja tapoihin vuorovaikuttaa ottamalla suunnitteluprosessiin mukaan ne ihmiset, joihin suunnittelu vaikuttaa.
Käytäntöä
Kuulostaako haastavalta? Saavutettavien sivustojen suunnittelu on helpompaa kuin uskoisi. On olemassa tiettyjä vakiintuneita käytäntöjä, joita tulee seurata. Tämän lisäksi saavutettavuus on suunnittelijoiden, kehittäjien ja sisällöntuottajien tiimityötä.
Suunnittelijat ja kehittäjät ovat vastuussa loogisen informaatiohierarkian rakentamisesta, johdonmukaisen ja luontaisen käyttöliittymän luomisesta, käyttöliittymän vuorovaikutteisuudesta, luettavuudesta ja niin edelleen. Sisällöntuottajat puolestaan luovat esimerkiksi vaihtoehtoisen tekstin kuvasisällölle, videoiden tekstityksen ja painiketunnisteet. Nämä osa-alueet vaikuttavat sivuston saavutettavuuteen kaikkien ihmisten osalta erilaisissa konteksteissa.
Esimerkkejä
Tässä artikkelissa emme tee syvällistä katsausta saavutettavuussääntöihin, vaan tarkastelemme kahta sivustoa saavutettavuuden näkökulmasta.

Yhdellä Iso-Britannian suurimmista lipunmyyntisivustoista on muutamia saavutettavuushaasteita.
ATG Tickets on yksi maailman käytetyimmistä taide- ja viihdetapahtumien lipunmyyntisivustoista. Sivustolla voisi kuitenkin parantaa muutamia tekijöitä, jotta taiteesta ja viihteestä tulisi saavutettavampaa kaikille.
Värikoodatut elementiteivät sovellu värisokeille. Lippujen hinta ja saatavuus kommunikoidaan ainoastaan värin välityksellä, mikä tekee ostoprosessista haastavan.
Pieni kontrastituottaa vaikeuksia kalenterin käytössä asiakkaille, joilla on heikentynyt näkö. Mitä pienempi elementti on, sitä suurempi kontrasti siinä tulisi olla.
Kohdistusindikaattoriosoittaa mikä elementti on aktiivisena. Esimerkiksi sokeat, näköhäiriöiset tai motorisista häiriöistä kärsivät käyttäjät eivät välttämättä voi käyttää hiirtä sivuston selaamiseen. Kohdistusta ohjataan usein näppäimistöllä, mutta se onnistuu myös äänikomennoilla, kaukosäätimellä tai peliohjaimella. Lisäksi ruudunlukuohjelmat hyödyntävät kohdistusta. Lipun ostaminen tältä sivustolta on haastavaa käyttäjille, jotka tarvitsevat edellä mainittuja ominaisuuksia.
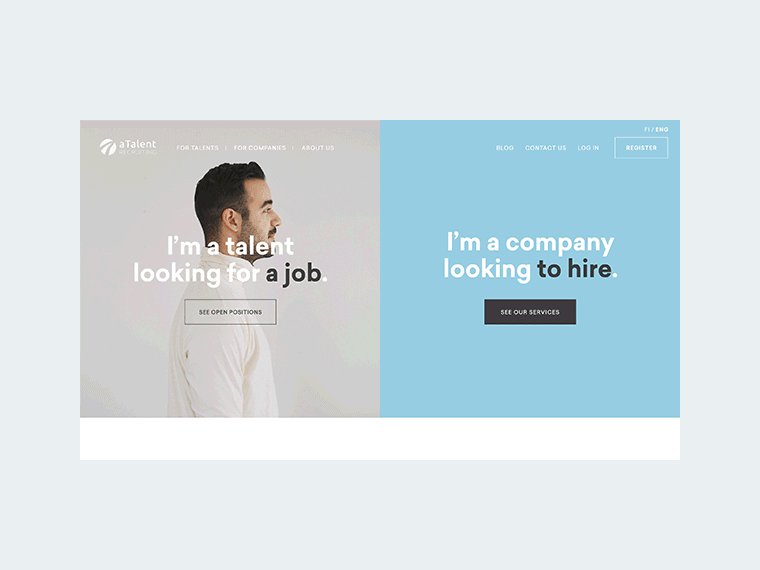
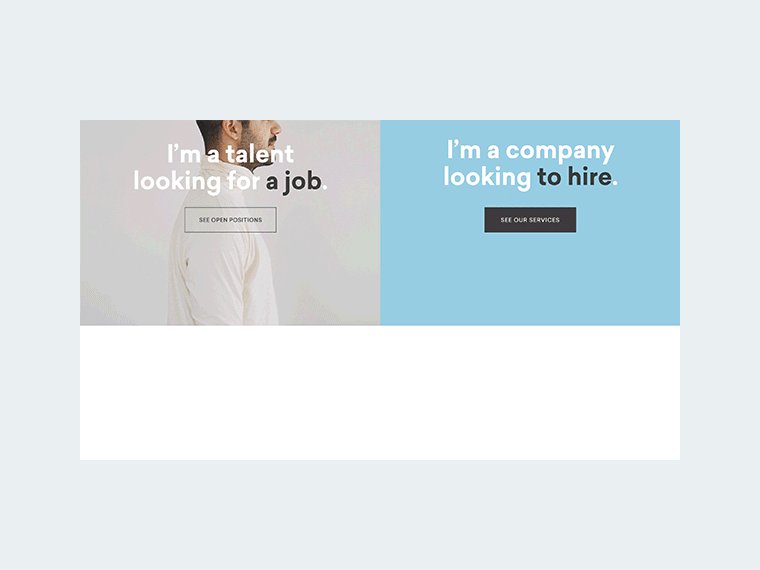
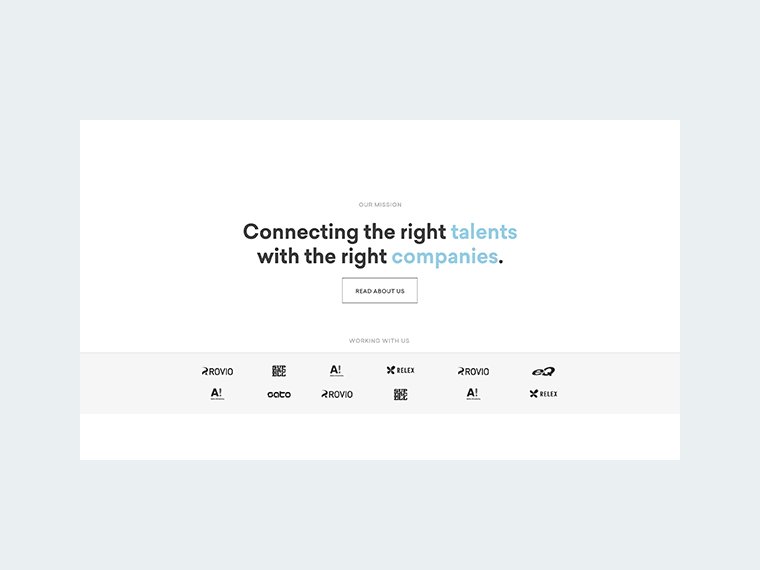
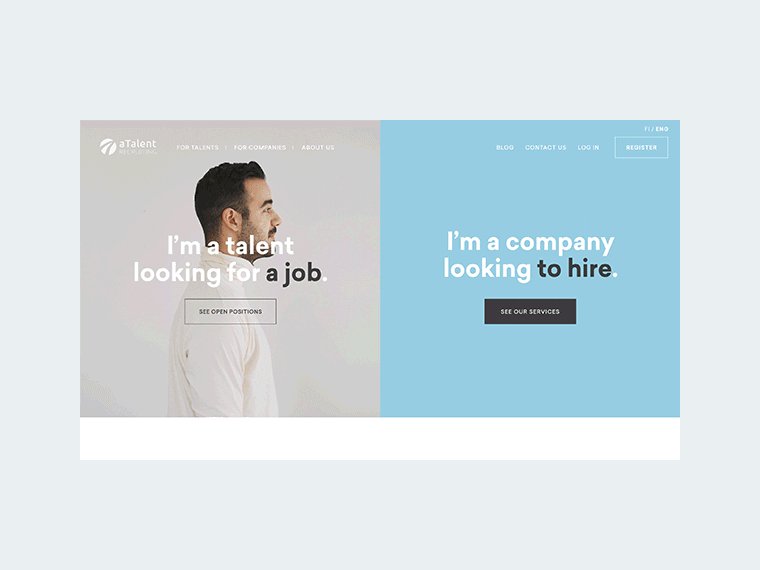
Toinen esimerkki on omaa kädenjälkeämme. aTalent yhdistää korkeakoulutetut osaajat oikeisiin yrityksiin. Työllistymisestä puhuttaessa tasa-arvoiset mahdollisuudet ovat välttämättömyys.

Visuaalinen hierarkia ja kohdistusindikaattorit mahdollistavat tiedon vaivattoman jäsentämisen. HTML-elementit ilmoittavat selaimelle, millaista sisältöä ne sisältävät. Tämä mahdollistaa sivun selaamisen ruudunlukijan avulla.
Tarpeeksi vahva kontrasti helpottaa luettavuutta niille, joilla on heikentynyt näkökyky.
Luonteva käyttöliittymä ei jätä tilaa väärinymmärryksille sivun toimivuudesta. Saavutettava sivusto on helposti ennakoitavissa.
Miksi saavutettavuus?
Käytännön hyötyjä
Seuraamalla saavutettavuuden käytäntöjä varmistetaan miellyttävä käyttökokemus kaikille käyttäjille ja huolehditaan, että informaatio on helposti saavutettavissa. Jopa käyttäjät, joilla ei ole fyysisiä tai psyykkisiä erityistarpeita hyötyvät saavutettavuuden käytänteistä, sillä ne voivat vähentää väsymystä ja virheitä, lisätä sivuston selausnopeutta ja lyhentää oppimisaikaa.
Näin The World Wide Web Consortium (W3C) rakentaa Digitaalisen saavutettavuuden liiketoimintatapaa:
Tutkimusten mukaan saavutettavilla verkkosivustoilla on paremmat hakutulokset, parempi latausnopeus, ne tavoittavat suuremman yleisön, kannustavat hyviin koodauskäytäntöihin, ovat SEO-ystävällisiä ja niiden käytettävyys on aina parempi. Saavutettavaan suunnitteluun sijoitetun summan suoraa tuottoa on vaikea mitata. Suora tuotto ei ole kuitenkaan ainoa tapa mitata saavutettavuuteen sitoutumisesta saatavia etuja. Kannattaa punnita myös kustannukset ja riskit, mikäli saavutettavuutta ei oteta huomioon.
Edistä innovaatiota
Saavutettavan suunnittelun tuloksena syntyy ihmiskeskeistä, luontevaa ja asiayhteyteen sopivaa vuorovaikutusta. Innovaatiot kuten kirjoituskone, puhelin, perforaattikortit, tekstin muuntaminen puheeksi, sähköposti ja ääniohjaus kehitettiin alun perin kommunikaation mahdollistamiseksi myös ihmisille, joilla on toimintarajoitteita. Nämä kaikki innovaatiot ovat sittemmin levinneet alkuperäistä käyttötarkoitustaan paljon laajempaan käyttöön.
Tavoita useampia käyttäjiä
Saavutettava suunnittelu parantaa usein yleistä asiakaskokemusta ja uskollisuutta. Nämä parannukset ovat välttämättömiä yhdenvertaisuuden takaamiseksi käyttäjille, joilla on erityistarpeita. Saavutettavuus tarjoaa kuitenkin vaihtoehtoja, jotka hyödyttävät kaikkia asiakkaita eri tilanteissa.
Minimoi oikeudellinen riski
Monissa maissa on säädetty digitaalista saavutettavuutta koskevia lakeja. Oikeudellisten riskien lisääntyessä viisaat – etenkin globaalisti toimivat – yritykset luovat saavutettavuuskäytäntöjä ja -ohjelmia vähentääkseen sekä omaisuutta että mainetta koskevat riskit.
Rikastuta brändiäsi
Monimuotoisuutta ja inklusiivisuutta, menestymisen kannalta tärkeitä tekijöitä, tuetaan selkeällä ja hyvin integroidulla saavutettavuussitoumuksella. Yritykset, jotka sisällyttävät saavutettavuuden liiketoimintasuunnitelmaansa ovat todennäköisemmin innovatiivisia, kaikki huomioon ottavia organisaatioita, jotka saavuttavat enemmän ihmisiä positiivisella, globaaleihin oikeudellisiin vaatimuksiin vastaavalla brändiviestinnällä.
Contrastilla saavutettavuus on sisäänrakennettuna kaikessa, mitä teemme. Saavutettavuusongelmien korjaaminen jo olemassa olevalla sivustolla vie enemmän aikaa, kuin saavutettavuuden huomioiminen heti projektin alusta saakka. Näin saadaan siis parempi lopputulos ja vähennetään resurssien tarvetta myöhemmin.
Saavutettava suunnittelu tarkoittaa käyttäjien tarpeisiin vastaamista. Näiden tarpeiden ymmärtäminen on avain paremman ja helpomman käyttäjäkokemuksen luomiseksi. Huolehdimme asiakkaidemme liiketoiminnan tarpeista ymmärtämällä loppukäyttäjien vaatimuksia.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa