Rytmitä sivustosi oikein!
Pystysuora rytmi on tehokas keino luoda johdonmukaisia ja visuaalisesti miellyttäviä käyttöliittymiä sekä käyttäjäystävällisiä digitaalisia kokemuksia.
20.0.2020
Pystysuora rytmi on tehokas keino luoda johdonmukaisia ja visuaalisesti miellyttäviä käyttöliittymiä sekä käyttäjäystävällisiä digitaalisia kokemuksia.
Kuten hyvässä kappaleessa ♪, myös hyvässä sivustossa on oltava rytmiä.
Rytmi saavutetaan, kun sivuston elementit järjestetään toistuviin kaavoihin, jotka saavat lopullisen ulkoasun näyttämään ammattimaiselta ja johdonmukaiselta.
Pystysuora rytmi on voimakas keino luoda johdonmukaisia ja visuaalisesti miellyttäviä käyttöliittymiä ja käyttäjäystävällisiä digitaalisia kokemuksia. Pystysuora rytmi määrittää elementtien välisen visuaalisen hierarkian, jonka ansiosta käyttäjä voi selata sisältöä vaivatta yhdellä silmäyksellä. Lisäksi pystysuora rytmi helpottaa myös suunnittelijoiden ja kehittäjien työtä. Kaikki voittavat!
Tässä artikkelissa kerromme, mikä pystysuora rytmi on, miten peruskehikko asetetaan ja mitä etuja näistä on käyttäjäkokemuksen kannalta.
Mikä pystysuora rytmi on?
Pystysuora rytmi on konsepti, joka juontaa juurensa typografiasta. Typografiassa teksti kohdistetaan tasaisesti sijoitettujen vaakaviivojen kehikkoon. Perustaso on kuvitteellinen viiva, jolla tekstirivi lepää. Printtisuunnittelussa suunnittelija puolestaan käyttää kehikkoa luodakseen pystysuoran rytmin ja yhdenmukaistaakseen suunnittelumallia. Samalla tavoin verkkosuunnittelija sijoittaa elementit kuvitteelliseen kehikkoon, joka koostuu tasaisesti sijoitetuista vaakasuorista linjoista. Tämä rakenteellinen johdonmukaisuus parantaa luettavuutta sekä tekee asettelusta harmonisen ja järjestelmällisen kävijän selaillessa sivua.

Kuva 1 - Hyvin jäsennellyn verkkosivun perustana on vaakasuoran ja pystysuoran rytmin yhdistelmä.
Miksi pystysuora rytmi on tärkeä käytäntö web-suunnittelussa?
Ennen suunnittelutyön aloittamista kannattaa luoda peruskehikko, jossa on hyvä pystysuora rytmi. Tämä ei ainoastaan helpota suunnittelijan työtä ja sujuvoita projektin luovuttamista eteenpäin kehittäjille, vaan tuo myös merkittäviä hyötyjä käyttäjille Toiston periaatteen kautta. Pystysuorassa rytmissä toisto ilmenee peruskehikon tasaisesti sijoitetuissa vaakasuorissa linjoissa.
Mutta miksi toisto on tärkeää? Kuten Espen Brunborg toteaa artikkelissaan, toisto liittyy siihen, miten ihmismieli toimii ja kuinka käytämme hahmontunnistusta tulkitaksemme meitä ympäröivää maailmaa. Hahmontunnistuksen avulla varastoidaan samankaltaisia tai identtisiä elementtejä, kuten muotoja, värejä tai etäisyyksiä, muistiin sekä analysoidaan ulkoisia ärsykkeitä. Jos ärsyke ei ole valmiiksi varastoituna muistissa, aivomme tarvitsevat enemmän energiaa sen prosessointiin. Tässä täsmällinen vaaka- tai pystysuora suunnittelurakenne on avuksi.
Katsotaan alla olevaa esimerkkiä.

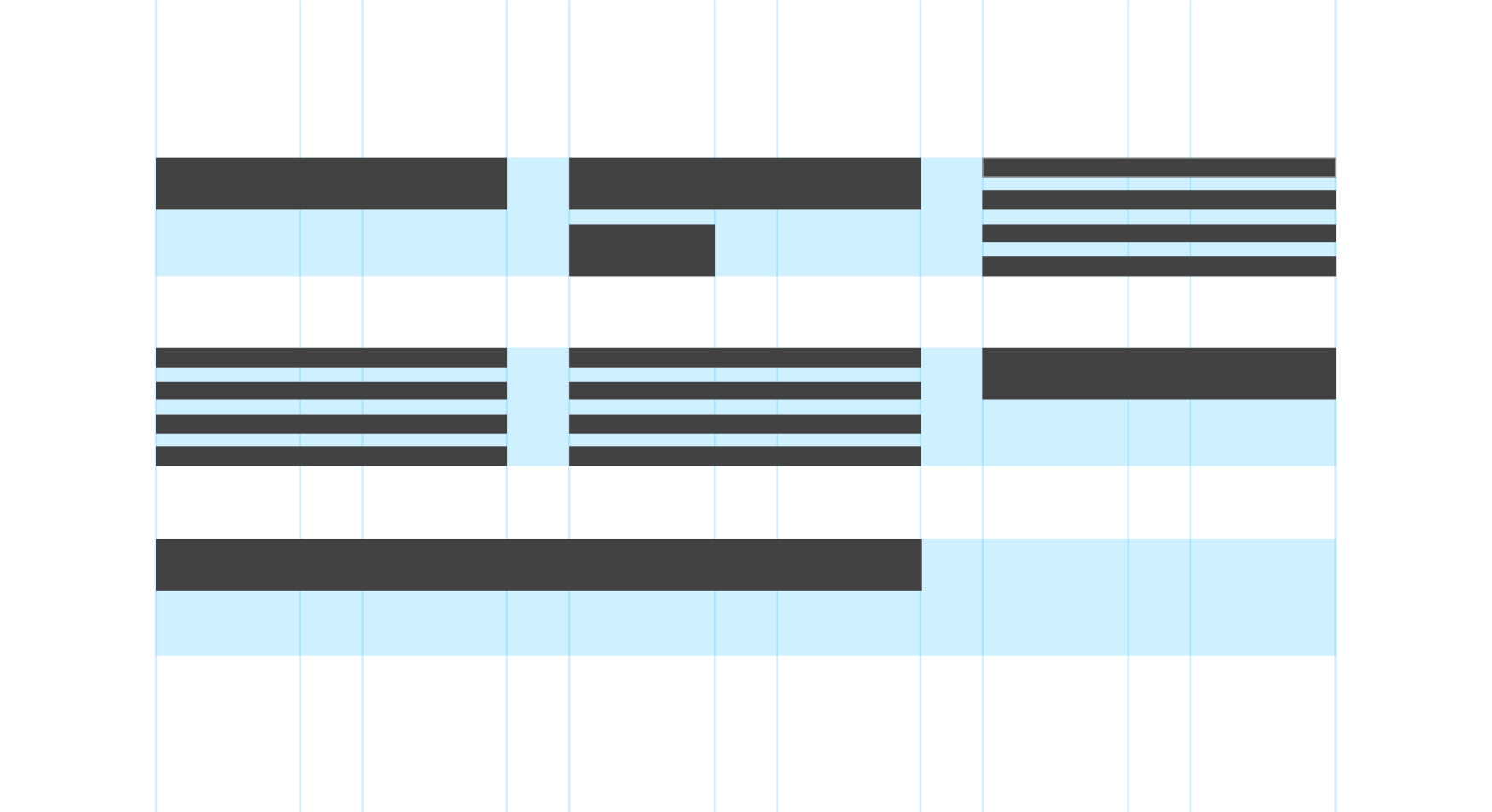
Kuva 2 - Epäjohdonmukaiset muodot ja välit (vasemmalla) vaativat enemmän prosessointikapasiteettia kuin säännöllinen muotojen ja välien käyttö (oikealla).
Ensimmäisessä esimerkissä muotojen ja etäisyyksien epäsäännöllisyys rikkoo hahmontunnistuksen harmonian, kun taas säännöllinen ja johdonmukainen rakenne tukee luonnollisesti suunnittelumallin luettavuutta ja kognitiivista tulkintaa. Säännöllisen peruskehikon luominen tukee näiden positiivisten vaikutusten saavuttamista.
Katsotaan seuraavaksi, miten pystysuora rytmi vaikuttaa sisältöön.

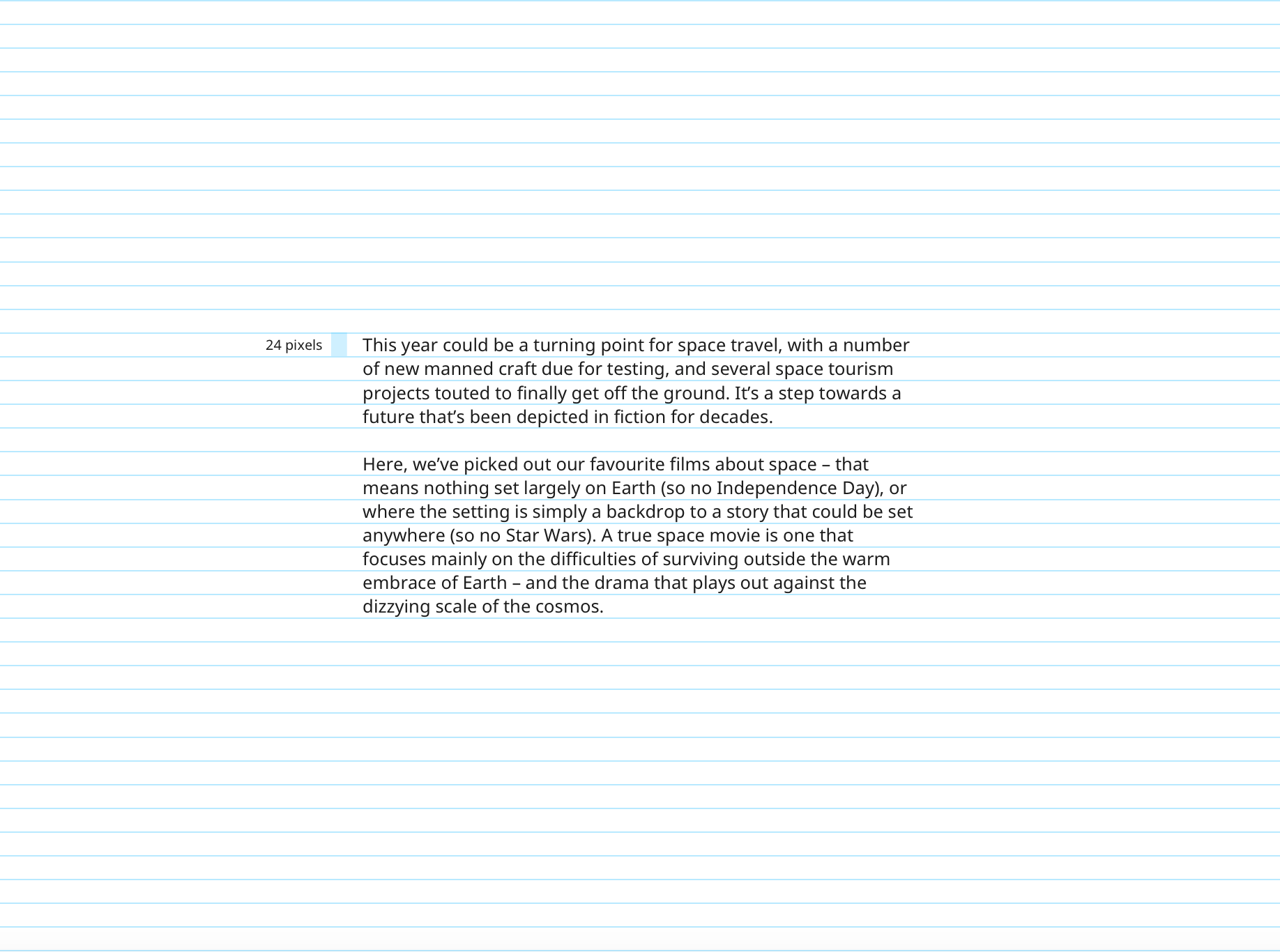
Kuva 3 - Pystysuoraa rytmiä käytettäessä sisältö on helpommin luettavaa.
Kuinka peruskehikko luodaan web-suunnittelussa?
Nyt kun tiedämme pystysuoran rytmin tärkeyden ja hyödyt hyvän käyttäjäkokemuksen kannalta, katsotaan seuraavaksi täydellinen peruskehikko luodaan pikselin tarkkuudella.
Tyypillisesti verkkosuunnittelijat asettavat ensin kehikon ja sen jälkeen sovittavat sisällön siihen. Me Contrastilla käytämme toimivampaa lähestymistapaa aloittamalla sisällöstä, joka määrittää peruskehikon mallin. Ensimmäinen askel sisältökeskeisessä lähestymistavassamme on analysoida kaikki sisältö, joka sivustolla sillä hetkellä on. Tämän jälkeen valitsemme kirjasintyypin, joka soveltuu sisältöön sekä etsimme sopivan tekstin koon, rivin korkeuden ja kappaleen pituuden tekstille. Tätä toimintatapaa suunnittelussa kutsutaan sisältökeskeiseksi suunnittelumalliksi.
Esimerkiksi, sisältökartoituksen jälkeen valitsimme projektimme kirjasintyypiksi Noto Sans:in, asetimme tekstin kooksi 18 pikseliä, rivin korkeudeksi 24 pikseliä ja kappaleen enimmäisleveydeksi 560 pikseliä (näiden lukujen selvittämiseksi kannattaa lukea esimerkiksi hieman teknisempi ‘The Equilateral Triangle of a Perfect Paragraph’).

Kuva 4 - Tekstin oikeudet WIRED UK.
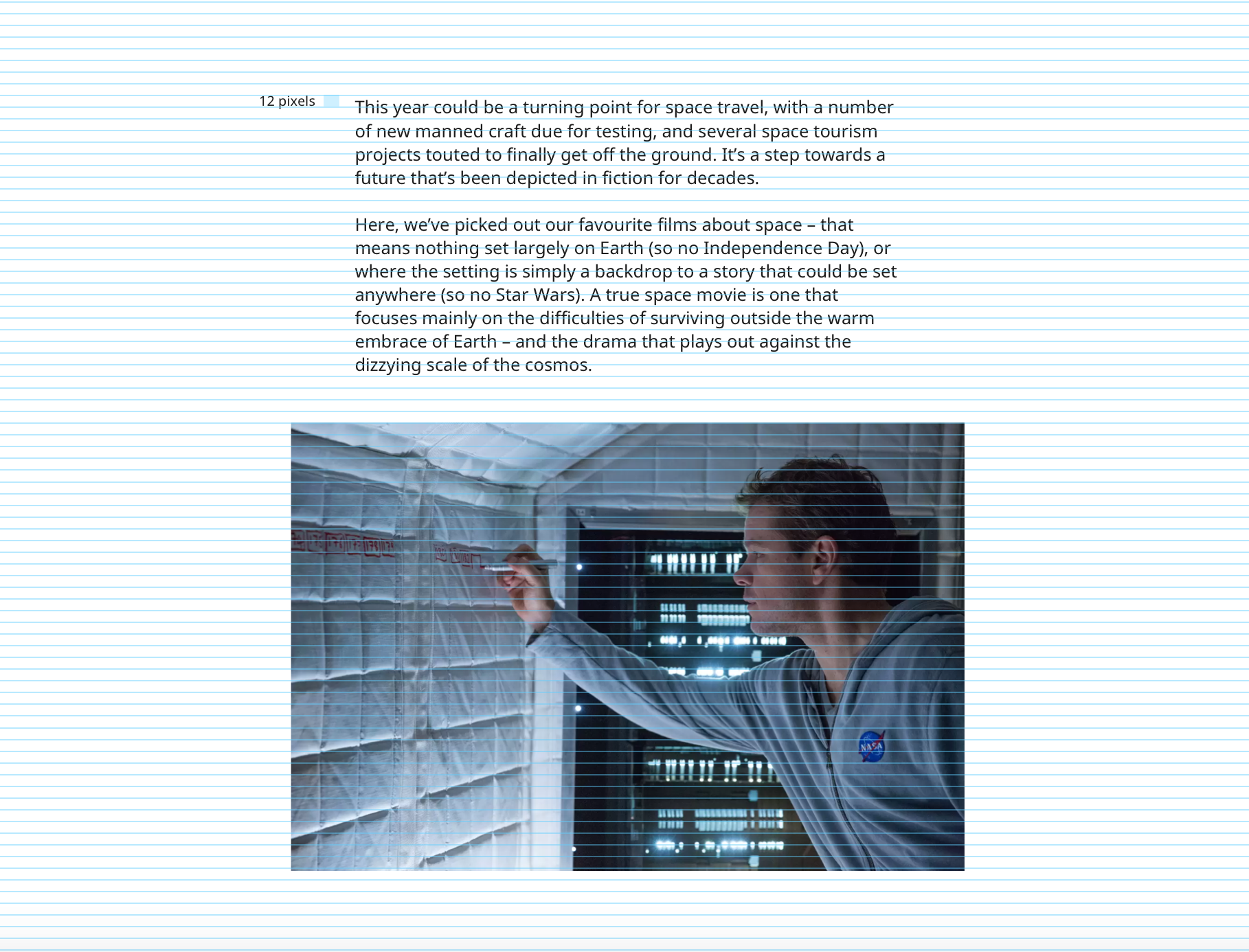
Rivin korkeus on peruskehikkomme aloitusnumero, mutta 24 pikseliä on kehikon välin kokona liian iso eikä mahdollista joustavuutta, jota web-suunnittelussa tarvitaan. Kun jaamme 24 pikseliä kahdella, saamme peruskehikon, jonka välin koko on 12 pikseliä. Tämä toimisi jo paljon paremmin sivustolla, joka sisältää pitkiä kappaleita teksteineen ja kuvineen, kuten esimerkiksi blogissa.

Kuva 5 - Tekstin oikeudet WIRED UK; Kuvan oikeudet Giles Keyte/20th Century Fox.
Yritetään vielä kerran! Kun jaamme 24 pikseliä kolmella, saamme 8 pikseliä. Tämä on optimaalinen koko tarpeeksi joustavalle kehikolle, jota voi soveltaa sivustoilla, joissa on paljon erityylistä tekstiä, erilaisia elementtejä ja asetteluja useassa kolumnissa. Mitä pienemmäksi kehikon välin koon asettaa, sen paremman joustavuuden saa vastaamaan sisällön tarpeita (Kuva 6).

Kuva 6 - Tekstin oikeudet WIRED UK; Kuvan oikeudet Giles Keyte/20th Century Fox.
Älä kuitenkaan anna kehikkosi rajoittaa suunnittelua. Rytmin ei tarvitse olla jäykkää, ja kuten mitä tahansa sääntöä, tätäkin voi venyttää - tai jopa rikkoa. Esimerkiksi the Beatles käytti vaihtelevaa tempoa kuuluisassa Strawberry Fields -kappaleessaan (Musiikkiteoriasta voi myöhemmin keskustella lisää musiikkiasiantuntijamme Tompan kanssa, mutta pitäydytään toistaiseksi vielä web-suunnittelussa).
Lopuksi
Kun pystysuoraa rytmiä hyödyntää suunnittelutyön alusta alkaen, saa erinomaisen alun kohti loistavaa sivustoa. Pystysuora rytmi on väline, joka ehkäisee suunnittelurakenteen epäjohdonmukaisuuksia, helpottaen suunnittelijan työtä ja sujuvoittaen projektin siirtämistä eteenpäin kehittäjille. Mutta ennen kaikkea, pystysuoraa rytmiä käyttämällä hyödynnät yhtä tehokkaimmista työkaluista suunnittelijan työkalupakissa - toistoa. Lopputuloksena on kaunis suunnittelumalli, joka parantaa käyttäjäkokemusta verkkosivustolla.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa