Web-typografian saavutettavuus
Internet on 95% typografiaa. Kuinka voimme varmistaa, että jokainen voi lukea verkkosivuston sisältöä?
13.2.2020
Internet on 95% typografiaa.
Merkittävä osa digitaalisen sisällön saavutettavuudesta riippuu typografiasta. Käyttäjät etsivät yleensä verkkosivustolta tarkkoja tietoja ja edelleen, vuonna 2021, suurin osa tiedoista on kirjallisessa muodossa. Mutta kuinka varmistua siitä, että jokainen voi lukea verkkosivuston sisältöä; myös käyttäjät, joilla on näkövamma, lukihäiriö tai värisokeus?
Me Contrastilla suhtaudumme saavutettavuuteen vakavasti, ja sopivan kirjasintyypin valitseminen on tärkeä osa suunnitteluprosessiamme.
Saavutettavuuden lisäksi kirjasintyypin valinta määrittelee suunniteltavan verkkosivun designin sävyn, ja voi vaikuttaa käyttäjän suhtautumiseen ulkoasua kohtaan. Jos saapuisit iltapukugaalaan oloasussa, muut kutsuvieraat todennäköisesti arvostelisivat asuvalintaasi. Typografia vaikuttaa samoin verkkosivun ensivaikutelmaan. Tässä artikkelissa kerromme, kuinka välttää väärä ensivaikutelma brändistä ja väärinkäsitykset yrityksen toiminnasta.
Miksi kirjasintyypin valinnalla on väliä?
Kirjasintyypin valintaan vaikuttaa moni tekijä.
Ensiksi tulisi miettiä, mitä verkkosivun ulkoasulla halutaan viestiä. Väärät typografiset valinnat voivat häiritä ydinviestin välittymistä, kun taas onnistuneet valinnat auttavat vahvistamaan viestin merkitystä, vaikuttaen positiivisesti käyttäjien tunteisiin ja mielikuvaan koko brändiä kohtaan. Kuten totesimme blogikirjoituksessamme brändi-identiteetin roolista UX / UI-suunnittelussa, kirjasintyypeillä on omat persoonallisuutensa jotka vaikuttavat mielikuviin. Lue koko blogipostaus täältä.
Olennaista on myös tekstinäytteiden lukeminen sekä kontekstin ja yleisön tunteminen. Suunnitteletko verkkosivustoa sijoitusyhtiölle vai ravintolan varausjärjestelmää varten? Lukevatko käyttäjät sisältöä tietokoneelta vai mobiilissa? Kaikki nämä seikat vaikuttavat kirjasintyypin valintaan.
Lisäksi on tärkeää huomioida soveltuvuus toiminnallisena seikkana. On olemassa tiettyjä kirjasintyyppejä, joita käytetään pääasiassa leipätekstissä, koska ne ovat helposti luettavissa, kuten Times New Roman ja Arial. Toisenlaiset kirjasintyypit soveltuvat paremmin esittelyyn tai koristeellisiksi elementeiksi. Etenkin jälkimmäisellä luokalla voi olla suuri vaikutus suunnitteluun ja erityisesti luettavuuteen, jos sitä käytetään väärin.
Luettavuus on hyvin suunnitellun verkkosivuston tärkeimpiä elementtejä. Sanojen tulee olla helposti erotettavissa toisistaan ja numeroiden selkeitä, jotta teksti on kunnolla luettavissa. Yleinen ongelma monissa kirjasintyypeissä on, että iso i-kirjain, pieni l-kirjain sekä numero 1 ovat lähes erottamattomia toisistaan. Alla oleva esimerkki havainnollistaa ongelmaa.

Luettavuus kärsii, kun kirjainten ja numeroiden erottaminen toisistaan on hankalaa.
Kirjasintyypin valinta
Seuraavaksi tarkastelemme typografiaa hieman teknisemmästä näkökulmasta. Kuinka luettava kirjasintyyppi valitaan, etenkin pienikokoisille (14, 16, 18 pikseliä) leipäteksteille?
Blogipostauksessa: “Rytmitä sivustosi oikein!”, puhuimme aiemmin leipätekstistä verkkosivun vertikaalisen rytmin perustana sekä siitä, kuinka sisältö määrittää kirjasintyypin, fonttikoon, rivin pituuden ja rivikorkeuden.
Suunnittelumenetelmässä, jossa sisältö on keskiössä, paras lähtökohta on jälleen leipäteksti. Kuten aiemmin todettiin, käyttäjät viettävät suurimman osan ajastaan verkossa tekstiä lukien, joten on tärkeää tarjota käyttäjälle virheetön ja miellyttävä lukukokemus.
Selkeytetään vielä terminologiaa: puhummeko kirjasintyypistä vai fontista? Nykyään näitä kahta termiä käytetään virheellisesti synonyymeinä. Kirjasintyyppi on suunnittelumalli, jolle on annettu nimi, kuten Times New Roman tai Roboto. Fontista puhutaan, kun puhutaan kirjasintyypin kirjasimen koosta tai lihavoinnista, esimerkiksi 10 pt, lihavoitu.

Roboto lihavoitu, koko 60 pt (ylhäällä) ja Roboto kursivoitu, koko 48 pt (alhaalla) ovat kaksi eri fonttia, mutta samaa kirjasintyyppiä.
Leipätekstin kirjasintyypin valinnassa on kaksi päätavoitetta: tekstin on oltava luettavaa ja saavutettavaa, jonka lisäksi sen tulisi sopia saumattomasti yhteen sivuston ulkoasun kanssa. Kirjasintyypin valinnassa on muutamia tekijöitä, joihin tulee kiinnittää huomiota: x-korkeus, kirjainväli, riviväli, ylä- ja alapidenteiden pituudet sekä tyylien ja lihavoinnin lukumäärä.
X-korkeus
X-korkeus on pienen x-kirjaimen pystysuora korkeus sen juuresta mitattuna (mielikuvituksellinen viiva, jonka päällä kirjaimet seisovat). Kun x-korkeus on liian pieni suhteessa kirjaintyylin isojen kirjainten korkeuteen, voi sanojen luettavuus huonontua pienessä fonttikoossa. Vastaavasti, jos x-korkeus on liian korkea, joitakin kirjaimia voi olla vaikea erottaa toisistaan (esimerkiksi n ja h).

Garamondin (vasemmalla) x-korkeus on matala. Minion Pro:n (keskellä) x-korkeus on normaali. Loran (oikealla) x-korkeus on suuri.
Tyhjä tila
Kirjainten rajojen välissä on aina tyhjää tilaa, kuten kirjaimissa c, e ja s. Kirjainten välinen suuri tyhjä tila on keskeinen elementti kirjainten tulkitsemisessa pienessä koossa tai huonoissa lukuolosuhteissa. Vastaavasti vähän tyhjää tilaa voi vaikeuttaa luettavuutta näissä tilanteissa. Alla olevassa esimerkissä havainnollistetaan Myriad Pron ja Helvetican eroja kirjaimissa olevan tyhjän tilan suhteen.

Myriad Pro:ssa (vasen) on suurempi tyhjä tila kirjaimen ääriviivojen välillä kuin Helveticassa (oikea).
Kirjainväli
Kirjainväli on olennainen tekijä kirjasintyyppiä valittaessa, etenkin verkkosivun typografiassa. Aivan kuten verkkosivulla tulisi olla vakiintunut rytmi (vertikaalinen ja horisontaalinen), on myös hyvin suunnitellussa kirjasintyypissä kirjainten sisällä ja kirjainten välillä tasainen rytmitys. Tämä on tärkeää, sillä jopa välistys vaikuttaa lukunopeuteen. Alla oleva esimerkki havainnollistaa kirjainvälin merkitystä.

Officina Sans ITC Pro:ssa on tasainen välistys.
Yläpidenteet ja alapidenteet
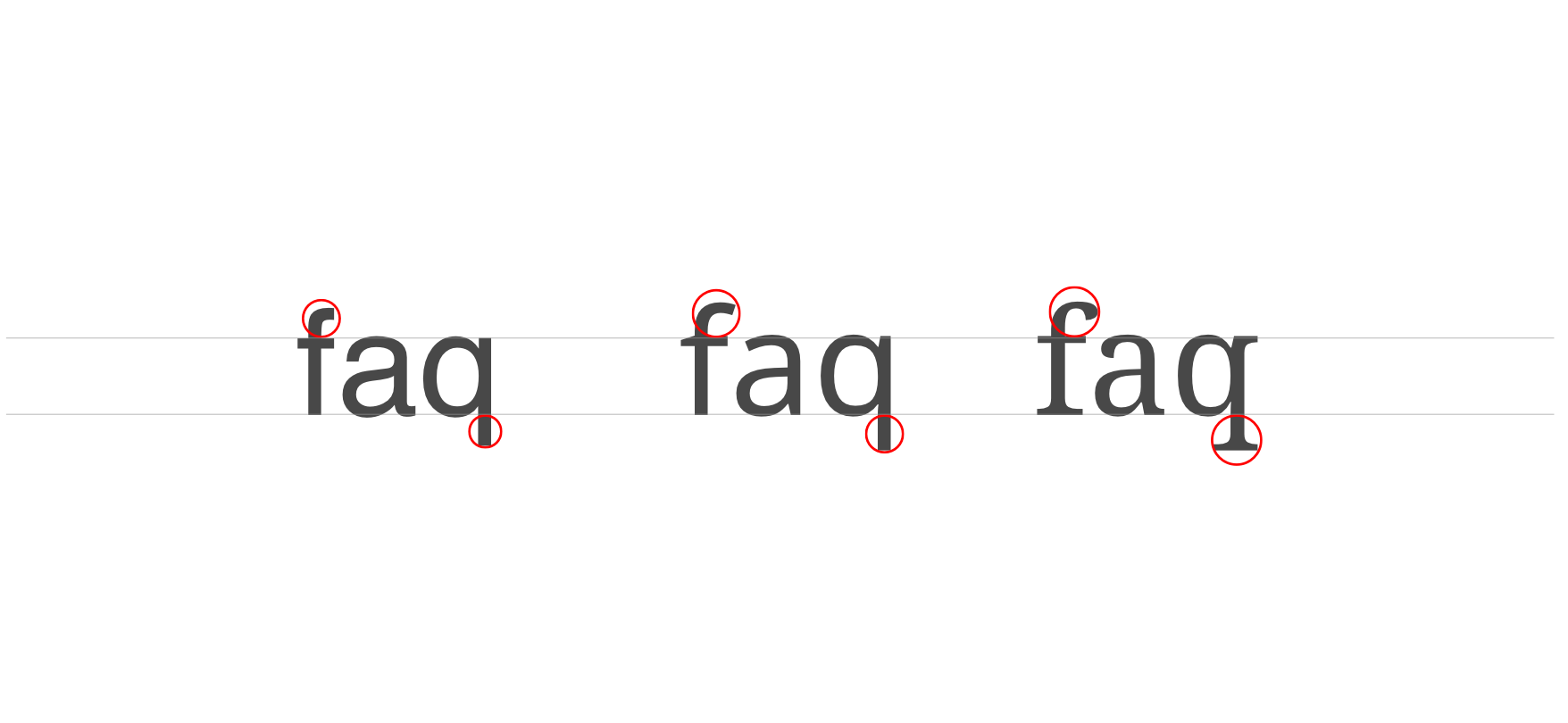
Yläpidenteet viittaavat kirjainten osiin, jotka ulottuvat perustason yläpuolelle (kuten kirjaimissa b, d ja t), kun taas alapidenteet tarkoittavat kirjainten osia, jotka jatkuvat perustason alapuolelle (kuten kirjaimissa g, p ja q). Jotta kirjasintyyppi olisi helposti luettavissa, ylä- ja alapidenteet tulisi olla helposti havaittavissa.

Helveticassa (vasemmalla) on heikommin havaittavissa oleva yläpidenne ja lyhyempi alapidenne kuin Noto Sansissa (keskellä). Noto Serifissä (oikealla) on kuitenkin erottuvimmat ylä- ja alapidenteet verrattuna kahteen muuhun kirjasintyyppiin.
Tyylit ja lihavointi
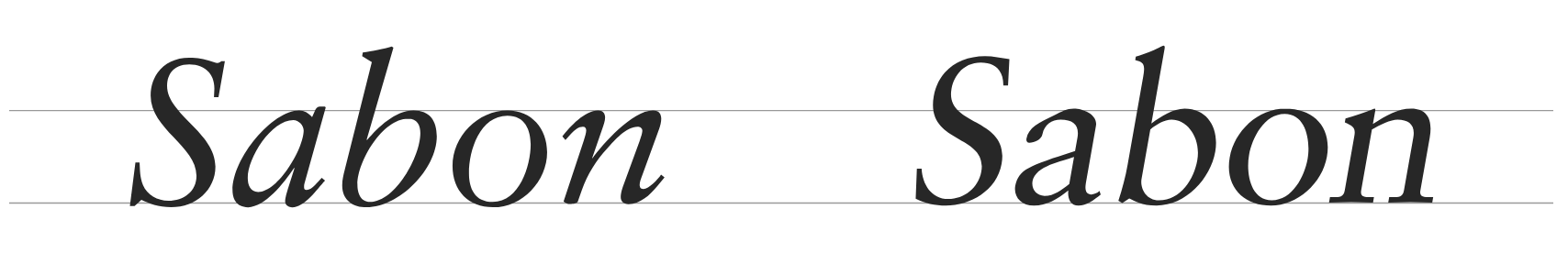
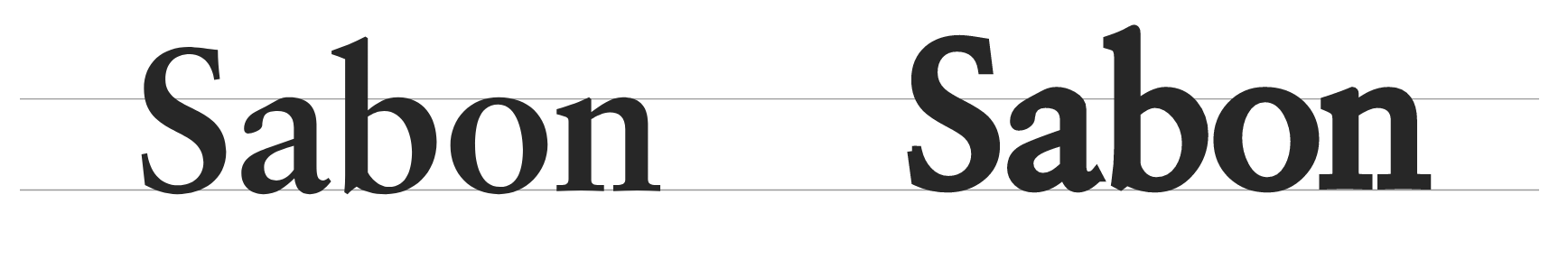
Kirjasintyyppiä valitessa kannattaa tarkistaa, kuinka monta eri tyyliä ja lihavointimahdolllisuutta tyypissä on. Joissakin kirjasintyypeissä on jopa 50 erilaista tyyliä, mutta tyypissä tulisi olla ainakin neljä vaihtoehtoa: tavallinen, kursiivi, lihavoitu ja lihavoitu kursiivi. Nämä vaihtoehdot eivät ainoastaan tarjoa joustavuutta tekstien tyylittelyyn, vaan ne vaikuttavat myös selainten toimintaan: mikäli kirjasintyypin fonttitiedostossa ei ole kursiivi- tai lihavointiominaisuutta, yrittää selain korvata nämä joko kallistamalla kirjasimia näyttämään kursivoiduilta tai kaksinkertaistamalla ne näyttämään lihavoiduilta. Ilman todellisia kursiivi- ja lihavointiominaisuuksia lopputulos ei ole visuaalisesti miellyttävä eikä teksti ole yhtä helposti luettavaa.

Aito kursivoitu Sabon (vasen) vs. keinotekoinen kursivoitu Sabon (oikea)

Aito lihavoitu Sabon (vasen) vs. keinotekoinen lihavoitu Sabon (oikea)
Lopuksi
Kirjasintyypin valintaan vaikuttaa moni muukin tekijä, kun vain vaistojen seuraaminen tai miellyttävän verkkosivun kopioiminen. Suunnittelijoiden ja maallikkojen käytössä on tuhansia eri vaihtoehtoja joista valita. Digitaalisessa käyttöliittymässä käytettävän kirjasintyypin valintaan vaikuttavat kuitenkin useat seikat, jotka tulisi ottaa huomioon. Etenkin, jos saavutettavuus on tärkeä osa suunnitteluprosessia.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa