Käyttäjäkokemuksen parantaminen mikrointeraktioiden avulla
Mikrointeraktiot muistuttavat terveyttä - niihin ei juurikaan kiinnitä huomiota, ennen kuin jotain on mennyt pahasti pieleen. Ne ovat hyvä esimerkki siitä, kuinka pienistä yksityiskohdista huolehtiminen voi vaikuttaa merkittävästi lopputulokseen.
10.3.2019
Verkkosivua suunniteltaessa monet suuret järjestelmäelementit vaikuttavat käyttäjökokemukseen, kuten esimerkiksi käyttäjäpersonat, virtaviivainen informaatioarkkitehtuuri ja harkitusti tuotettu sisältö. Näiden peruselementtien laatimisen jälkeen ilahduttavan käyttäjäkokemuksen luominen siirtyy pienempiin yksityiskohtiin, jotka tunnetaan myös mikrointeraktioina. Aina kun käyttäjä painaa painiketta, saa sähköposti-ilmoituksen tai muuttaa asetuksia, hän on tekemisissä mikrointeraktion kanssa. Ne ovat pieniä toiminnallisia elementtejä, jotka suorittavat yhden tehtävän - toivottavasti hyvin. Saumattoman käyttäjäkokemuksen kannalta ne eivät kuitenkaan ole vain pieni yksityiskohta. Mikrointeraktiot voivat muuttaa keskinkertaisen sivuston kiinnostavaksi vaikuttamalla käyttäjän tunteisiin. Yksityiskohdat ratkaisevat.
Mitä mikrointeraktiot tarkalleen ovat?

Valokytkin, suunnittelija Axel O Kanakan.
Dan Safferin, suunnittelijan ja Microinteractions: Designing with Details -kirjan kirjoittajan mukaan mikrointeraktiot ovat “rajattuja tuotehetkiä, jotka kohdistuvat yksittäiseen käyttötapahtumaan.” Esimerkkejä ovat muun muassa vedä päivittääksesi -toiminto, asetusten muuttaminen päälle/pois tai tiedoston lataaminen palvelimeen. Mikrointeraktioiden tehtävänä on opastaa käyttäjä toiminnon läpi, tarjota palautetta ja luoda vastavuoroinen käyttökokemus. Tarkemmin ilmaistuna, mikrointeraktiot ovat käyttöliittymän muutoksia ja animaatioita, jotka ilmestyvät kun käyttäjä on vuorovaikutuksessa jonkin elementin kanssa. Niitä voidaan kuvata myös informatiivisiksi animaatioiksi.
Miksi mikrointeraktioilla on merkitystä?
Koska mikrointeraktiot ovat kooltaan pieniä, ne jäävät usein suunnitteluprosessin tärkeysjärjestyksessä viimeisiksi tai ne jätetään kokonaan huomiotta tuotesuunnittelussa. Pienen yksityiskohdan sivuuttaminen voi kuitenkin käynnistää negatiivisen dominoefektin käyttäjätyytyväisyyden kannalta. Se voi olla ainoa tekijä, joka erottaa erinomaisen sivuston tavanomaisesta. Näin mikrointeraktiot vaikuttavat:
Ne luovat hallinnan tunteen ja antavat välitöntä palautetta. Mikrointeraktiot toimivat, sillä ihmiset haluavat luonnostaan tulla huomioiduiksi. Käyttäjät tietävät, että heidän toimintansa on rekisteröity, kun he saavat siitä visuaalisen palautteen. Moni on varmasti klikannut samaa painiketta useamman kerran, kun sivustolla ei ole näyttänyt tapahtuvan mitään ennen kuin uusi sivu lopulta latautuu. Tämä johtuu siitä, että käyttäjä ei tiedä, mitä sivustolla tapahtuu. Ehkä painike ei toimi? Toistuva klikkaaminen ja palautteen puute on käyttäjän kannalta turhauttavaa. Mutta meillä on myös positiivinen esimerkki: latauskuvake on ensimmäinen merkki siitä, että käyttäjän pyyntöä käsitellään, toinen on vahvistus. Ja vaikka pyyntöä ei voitaisikaan käsitellä, virheen ilmaiseminenkin on hyödyllistä palautetta, sillä se ohjaa käyttäjää eteenpäin tavoitteen saavuttamiseksi.

Tektin tunnistava muistiosovellus, suunnittelija Jakub Antalik.
Ne luovat positiivisen tunnereaktion. Mikrointeraktiot luovat luonnollisia ja saumattomia yhteyksiä käyttäjän ja tuotteen välille. Sekavat animaatiot, joiden lataamiseen kuluu kauan aikaa voivat olla häiritseviä. Mikrointeraktioiden tulisi luoda saumaton käyttökokemus.

Viesti-ilmoituksen mikrointeraktio, suunnittelija Paarth Desai.
Ne estävät virheitä. Kaikki tekevät välillä virheitä ja painikkeita klikataan toisinaan myös vahingossa. Vahingossa tehtyjen toimintojen peruuttamisen pitäisikin olla helppoa. Esimerkiksi uutta käyttäjätiliä luodessa ei ole montaa ärsyttävämpää asiaa kuin painaa lomakkeen täyttämisen jälkeen Lähetä-nappia ja nähdä virhetekstin saattelema tyhjä lomake. Kukaan ei halua tehdä samaa työtä kahdesti, ja käyttäjä todennäköisemmin jättää toiminnon kesken kuin täyttää lomakkeen uudestaan. Mikrointeraktiot auttavat välttämään virheitä osoittamalla hyödylliset rajoitukset ja puuttuvan tai väärässä muodossa annetun tiedon välittömästi.

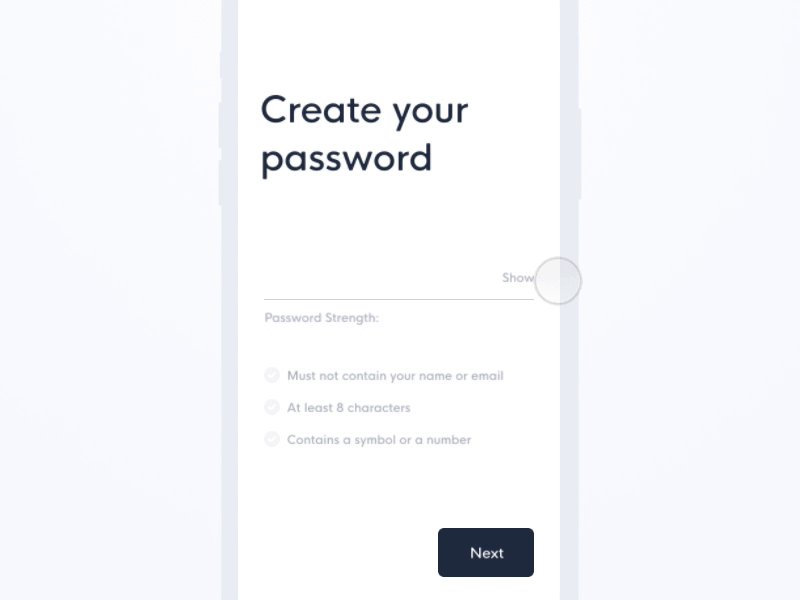
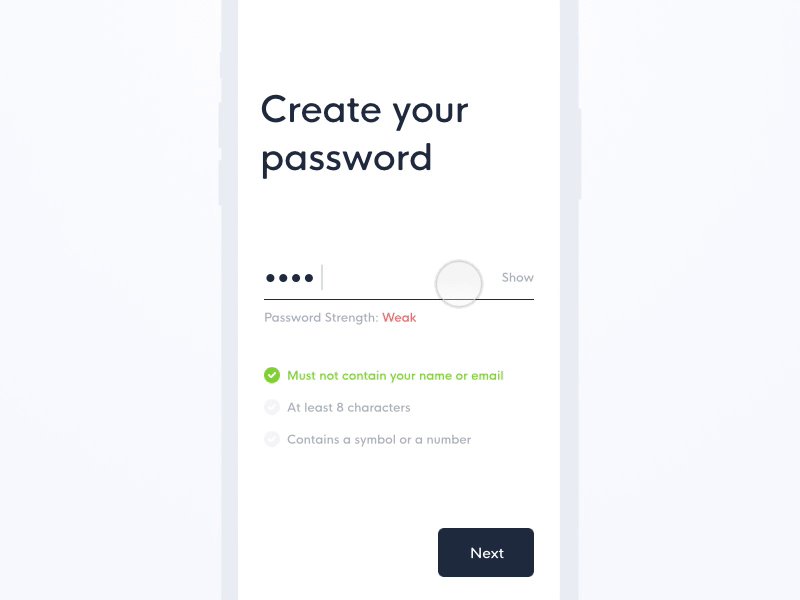
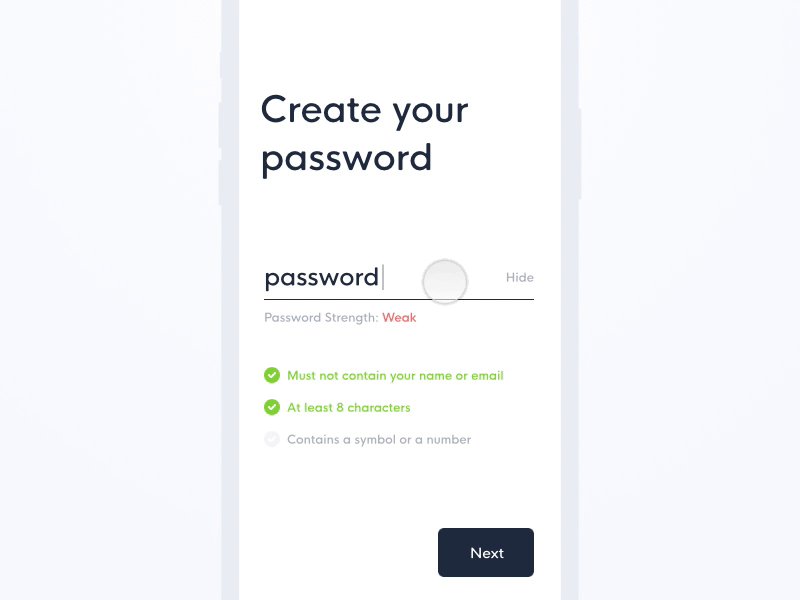
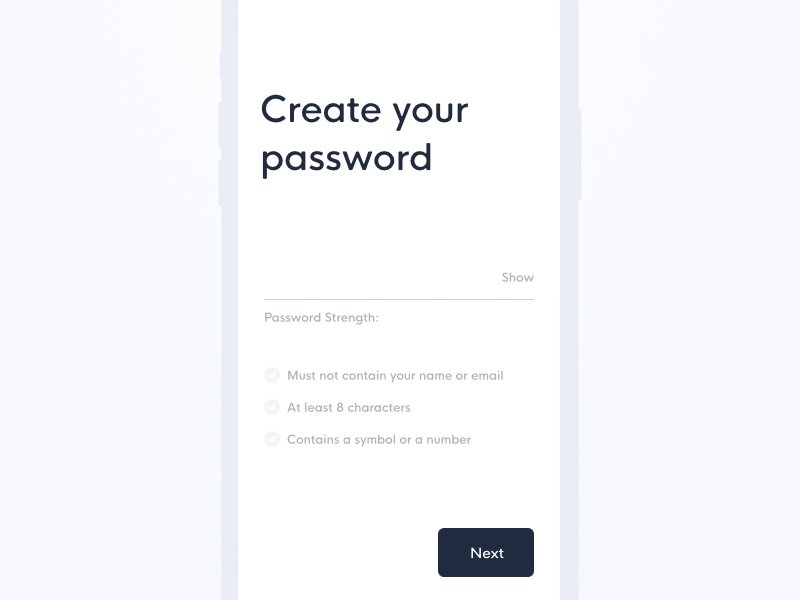
Luo salasana (lomakkeen vahvistus), suunnittelija Emmanuel Torres.
Lopuksi
Yksinkertaisuus. Liian suuri määrä animointia hämärtää hierarkiaa ja pääviesti häviää.
Johdonmukaisuus. Mikrointeraktiot eivät ole oikea paikka yrittää muuttaa jo vakiintuneita malleja. Niitä ei myöskään pitäisi luoda erillään toisistaan, vaan varmistaa, että kaikki elementit toimivat hyvin kokonaisuutena.
Tarkoituksenmukaisuus. Hyvä muistisääntö on miettiä, tuoko mikrointeraktio aitoa lisäarvoa sivustolle kauniin ulkoasun lisäksi.
Pähkinänkuoressa - nämä pienet yksityiskohdat voivat muuttaa keskinkertaisen tuotteen erinomaiseksi ja sitoutumattomat käyttäjät sitoutuneiksi. Tämän takia suurten suunnitelmien sijaan on välillä hyvä keskittyä pieniin yksityiskohtiin.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa