Brändi-imagon luominen digitaalisen kuvituksen avulla
Kuvitus eli illustraatio on tehokas työkalu, jonka avulla brändi-imagosta voidaan luoda kilpailijoista erottuva, sekä visuaalisen tarinankerronnan avulla saada myös bränditarinasta mukaansatempaava.
23.1.2021
Brändi-imago rakentuu monista eri elementeistä - osasta näistä olemme kirjoittaneet aiemmassa artikkelissamme brändi-identiteetin rooli UI/UX-suunnittelussa. Logon lisäksi värit ja fontit kulkevat tekstisisällön rinnalla ja ovat visuaalisia elementtejä, jotka käyttäjät huomaavat helposti. Verkkosivuilla on perinteisesti nähty paljon valokuvia, mutta etenkin viime vuosina yhä useammat yritykset ovat panostaneet kuvitukseen tarinankerronnassaan.
Tässä artikkelissa kerromme, miten kuvituksen avulla voidaan rikastaa digitaalista presenssiä ja miten kuvitus olisi hyvä ottaa osaksi suunnitteluprosessia. Esimerkkinä käytämme asiakkaamme Ruokaboksin projektia.
Mitä kuvitus on?
Usein verkkosivuista puhuttaessa kuulee termejä kuvitus ja kuvake, eli ikoni, käytettävän ristiin. Joten, määritellään aluksi hieman termistöä:
Kuvitus tai illustraatio on tekstin, konseptin tai prosessin visuaalinen esitystapa. Modernissa kuvituksessa käytetään monenlaisia tyylejä ja tekniikoita, kuten maalausta, digitaalista piirustusta, kollaasia tai 3D-mallinnusta. Käyttötarkoituksesta riippuen kuvitus voi olla pelkistettyä tai hyvinkin yksityiskohtaista. Kuvituksen tavoitteena on havainnollistaa, elävöittää, koristaa tai selkeyttää informaatioita (Bengtsson, Niklas & Loivamaa, Ismo (toim.): Kuvituksen monet muodot. Helsinki: BTJ Kirjastopalvelu, 2002.). Verkkosivuilla esiintyy yleensä kolmentyyppisiä kuvituksen muotoja: koko ruudun täyttävää kuvitusta (full-frame illustration), pistekuvitusta (spot illustration) sekä koristeellista kuvitusta (decorative illustration).

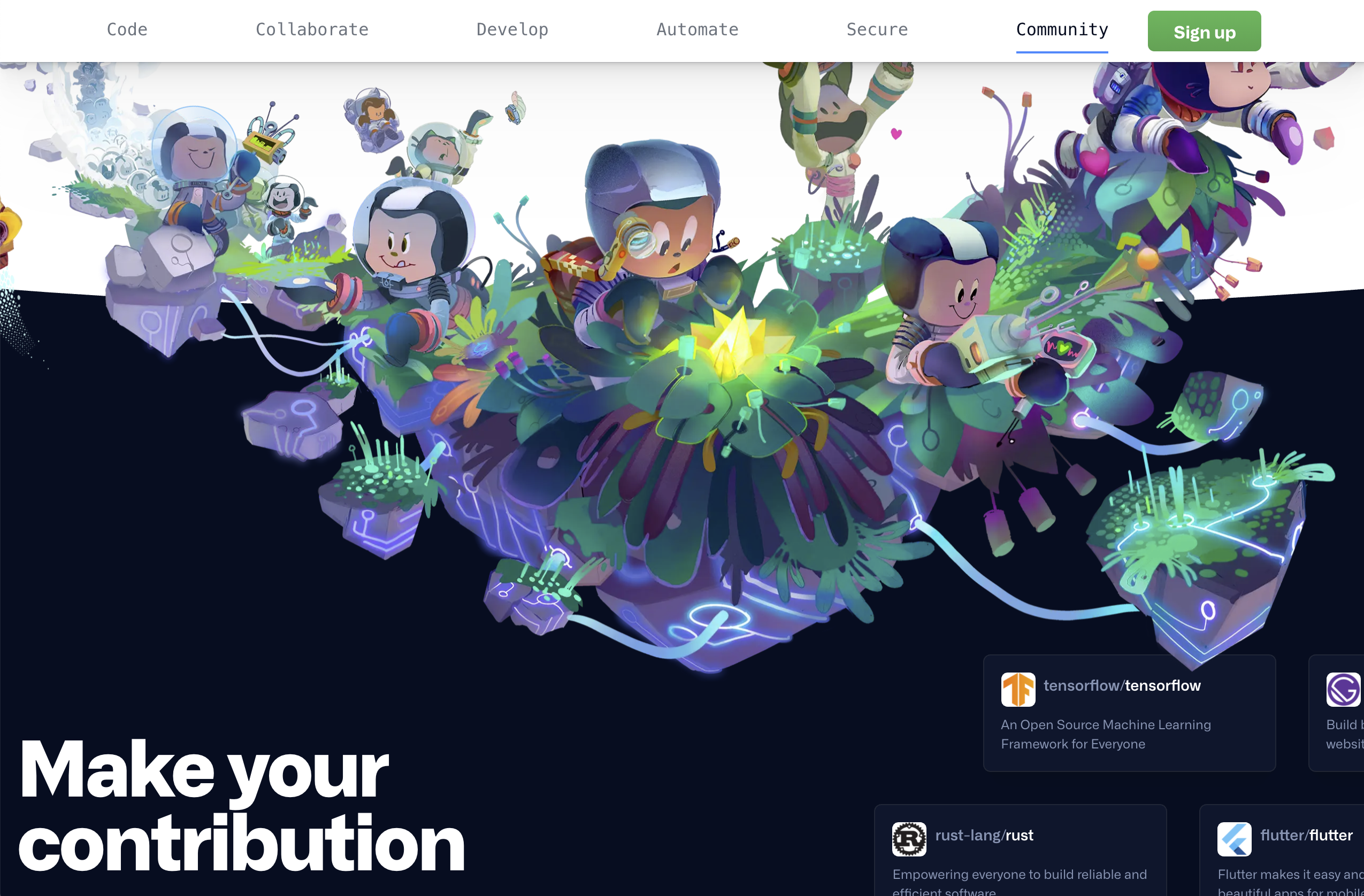
Github erottaa etusivunsa eri osiot suurella maalauksellisella kuvituksella ja luo värikkään tarinan, jossa seikkailee heidän maskottinsa Octocat.

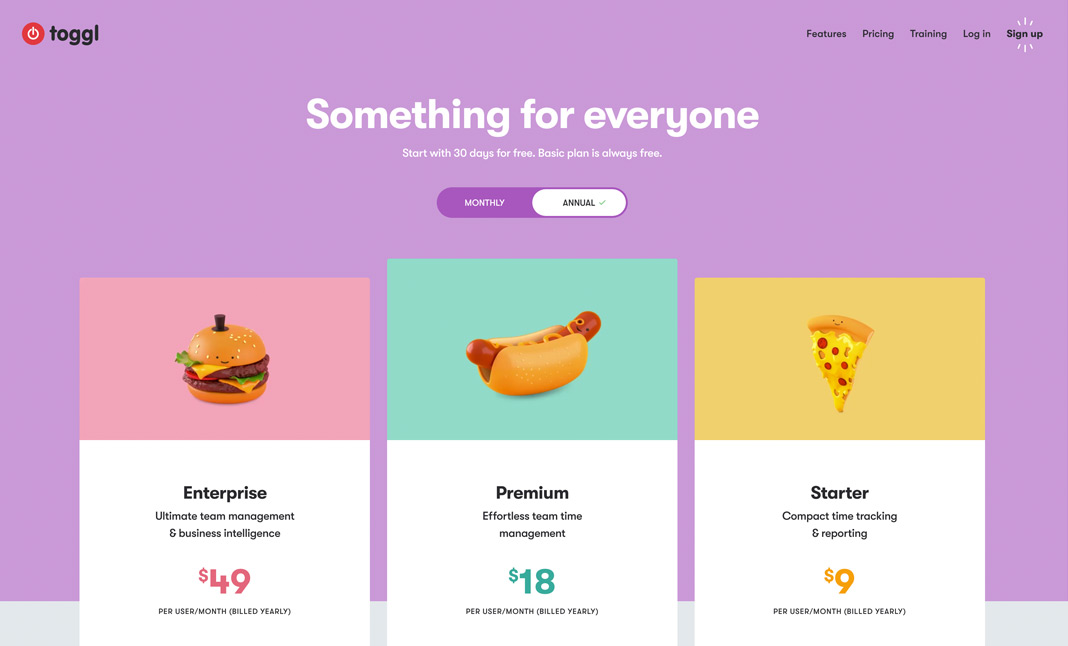
Aiemmin toggl käytti pieniä 3D-mallinnettuja pistekuvia visualisoimaan hinnoittelun eri tasoja.

Etsy käyttää pieniä, koristeellisia piirroksia osioiden erottamiseen ja visuaalisen mielenkiinnon herättämiseen. Tämä kuvitus on puhtaasti koristeellista, eikä tuo uutta sisältöä tarinankerrontaan.
Kuvake eli ikoni on piktogrammikirjoitusta, toisin sanoen kuvakirjoitusta, joka auttaa käyttäjää navigoimaan tai toimimaan sivulla. Kuvakkeen tulisi olla helposti ymmärrettävissä oleva symboli, joka muistuttaa enemmän liikennemerkkiä kuin yksityiskohtaista visualisointia esittämästään asiasta. Esimerkiksi ohjelmat ja toiminnot voidaan käynnistää kuvaketta klikkaamalla. Source

Google Docsin käyttöliittymän kuvakkeet auttavat käyttäjää liikkumaan ohjelmassa.
Verkkosuunnittelussa käytetään usein sekä kuvakkeita että pistekuvia rinnakkain lisäämään osien visuaalista kiinnostavuutta ja tukemaan verkkosivuston tekstiä. Jos verkkosivun visuaalinen elementti on toteutettu yksinkertaisella ja yksiulotteisella tyylillä, sitä kutsutaan todennäköisemmin kuvakkeeksi, vaikka todellisuudessa elementti onkin pistekuva.

Uber for Business käyttää kuvaketyylisiä pistekuvia selittämään palvelunsa sisältöä.
Miksi sinun tulisi käyttää kuvitusta?
Alla on listattu syitä miksi verkkosuunnittelussa kannattaa käyttää kuvitusta valokuvien sijaan.
1. Kuvitus selventää haastavia asioita tai abstrakteja konsepteja
Toisin kuin valokuvalla, kuvituksella voi havainnollistaa abstraktia konseptia tai ilmentää arkaluontoisia aiheita. Kuvitus tekee ideoista helpommin ymmärrettäviä ja voi tuoda leikkisyyttä muuten vaikeisiin aiheisiin.
Kuvitus tuo mukanaan myös kerronnallisen elementin, joka voi auttaa yhtenäisen bränditarinan ilmaisemista kaikilla kanavilla. Kuten kuvittaja Yihui Liu toteaa: "Kuvitukset hylkäävät realismin ja antavat sinun rakentaa maailmaa brändisi näkökulmasta” Source

Neuralink käyttää valokuvia ja havainnollistavia elementtejä yhdistäviä kollaaseja verkkosivuillaan havainnollistaakseen abstraktia konseptia - teknologian ja ihmisaivojen yhdistämistä.
2. Kuvituksen avulla saadaan brändi-imago erottumaan muista
Lukemattomilla verkkosivuilla näkee edelleen kuvapankkikuvia sivustoilta kuten unsplash.com. Vaikka kuvat ovat kieltämättä laadukkaita, kuvapankkikuvat tekevät sivuista geneerisiä, persoonattomia ja pahimmassa tapauksessa epäluotettavan oloisia.
Räätälöidyt, ammattimaisesti tehdyt kuvituskuvat auttavat brändiä erottumaan muista ja tekevät siitä mieleenpainuvan, erityisesti alalla, jolla on paljon kilpailua. Kun kuvituksen tunnelma ja tyyli ovat yhtenäiset, jokainen visuaalinen elementti ilmentää brändin ainutlaatuisia arvoja.

Mailchimpin absurdeissa kuvituskuvissa on erittäin tunnistettava tyyli ja leikittelevä sävy. Kuvitustyyli on yhtenäinen, vaikka kuvat ovat monien eri taiteilijoiden luomia. Lähde
3. Täysi hallinta kuvasisällöstä
Kukapa ei olisi viettänyt tuntikausia käyden läpi tuhansia kuvapankkikuvia yrittäen löytää juuri oikean kuvan oikeasta tilanteesta? Kuvituksessa voi hallita sisältöä täysin ja räätälöidä sen omiin tarpeisiin ja visioihin sopivaksi. Etenkin vektorikuvitusta on helppo muuttaa tai käyttää uudelleen toisessa ympäristössä, vaikka suunnittelija ei olisikaan koulutettu kuvittaja (Lähde).
Täysi hallinta mahdollistaa myös kokonaisen kuvitusjärjestelmän luomisen, mikä antaa yritykselle tilaisuuden ilmaista bränditarinansa johdonmukaisesti useilla alustoilla (verkko, printti, sosiaalinen media jne.) Lähde.


Headspace käyttää samankaltaisia kuvituskuvia eri kanavilla (verkkosivusto, sovellus, video), mutta jokainen kuvituskuva on räätälöity esitystavan erityisvaatimusten mukaan. Lähde: Headspace
Miten kuvitustyyli luodaan?
Miten käytännössä luodaan brändille yhtenäinen kuvitustyyli? Listaamme muutaman prosessia ohjaavan yksinkertaisen vaiheen sekä esimerkkejä kuvitusmallista, jonka loimme asiakkaallemme Ruokaboksille osana heidän verkkosivusuunnitteluaan.
1. Brändin ymmärtäminen
Saattaa tuntua itsestään selvältä, mutta tämä on yksi tärkeimmistä vaiheista kuvitusjärjestelmän luomisessa. Kuten aiemmin mainitsimme, jokainen visuaalinen elementti vaikuttaa käyttäjän kokemukseen brändistä, joten on tärkeää ymmärtää brändin arvot ja käyttäjäkunta. Vakava brändi, joka käyttää leikkisää kuvitusta voi aiheuttaa hämmennystä tai vaikuttaa vilpilliseltä.
2. Kuvituksen kontekstin ymmärtäminen
Ennen luovan työn aloittamista tulee selvittää, missä ja miten kuvitusta käytetään. Tarvitaanko pistekuvia vai kuvakkeita? Onko kuvan oltava luettavissa myös pienemmässä koossa, esimerkiksi puhelimissa? Käytetäänkö kuvaa uudelleen muilla kanavilla? Eri sidosryhmien kanssa keskustelu auttaa saamaan vastauksia näihin kysymyksiin ja säästää päänsäryltä projektin myöhemmässä vaiheessa.
Ruokaboksin projektissa oli selvää, että eri kuvituskuvilla oli hyvin rajatut tarkoitukset verkkosivun eri osissa. Etusivun pistekuvat ilmentävät brändin sanomaa ja tukevat myyntiprosessia, minkä takia ne ovat yksityiskohtaisia (mutta silti luettavissa mobiililaitteilla!). Kuvakemaiset, yksinkertaiset kuvituskuvat puolestaan selventävät tarkoin rajattua informaatiota, kuten maksu- ja toimitusehtoja.
Yksinkertaiset kuvat helpottavat käyttäjää ymmärtämään maksu- ja toimitusehdot ennen sitoutumista.
3. Erottuvan tyylin löytäminen
Kuvituksen tulisi elää ja hengittää brändiä sekä brändin sanomaa. Lisäksi kuvituksen tulisi olla mieleenpainuvaa ja sopia visuaalisesti brändi-imagoon ja brändinhallinnan ekosysteemiin laajemmin. Edellisissä vaiheissa kerättyä tietoa hyödyntäen sekä brändin kilpailijoiden toimintatavat tiedostaen voi alkaa kokeilemaan erilaisia kuvitustyylejä. Tavoitteena on löytää tyyli, joka on erottuva ja helposti tunnistettava, mutta samalla toistettavissa muussa kuvituksessa tulevaisuudessa.
Ruokaboksin kuvitus leikittelee pyöreiden muotojen, selkeiden linjojen ja herkullisen väripaletin yhdistelmällä, antaen verkkosivulle helposti lähestyttävän vaikutelman. Erottuvissa pistekuvissa käytimme Ruokaboksin brändivärien rajattua valikoimaa, pyöreitä taustan muotoja sekä räätälöityä pensselinvetoa, joka on luotu Adobe Illustratorilla. Nämä valinnat mahdollistavat uusien visuaalisten elementtien luomisen ja yhtenäisen tyylin säilyttämisen jatkossa.

4. Joustavan kuvitusmallin käyttäminen
Jotta yhtenäistä kuvitusta voi tuottaa jatkossakin, on hyödyllistä luoda järjestelmä tai malli, toisin sanoen joukko sääntöjä kuvitukselle. Nämä säännöt voivat olla brändin visuaalisen suunnittelun tai valitun erottuvan tyylin sanelemia. On myös järkevää luoda ‘kuvituskirjasto’, johon voit palata uutta kuvitusta luodessa.
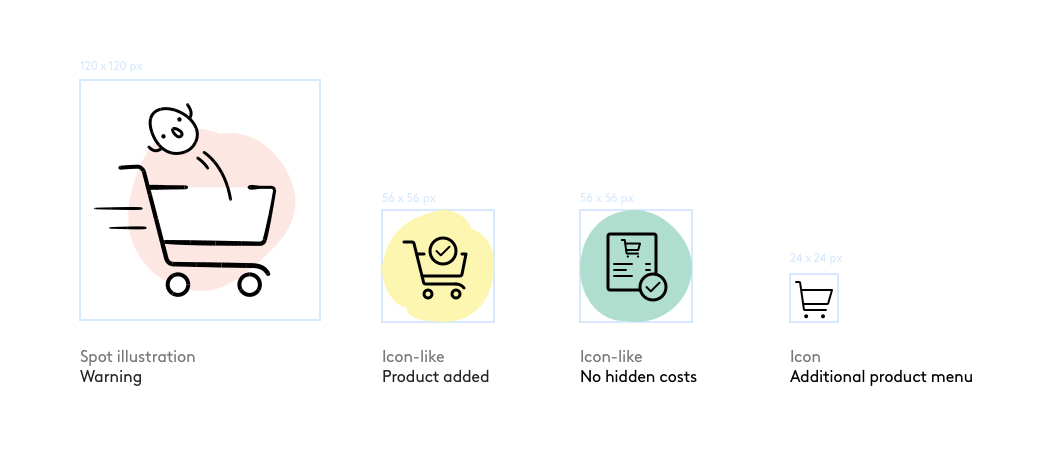
Ruokaboksin verkkosivuilla käytämme kolmea kuvituskokoa: suuria pistekuvia, keskikokoista kuvakemaista kuvitusta ja pieniä toiminnallisia kuvakkeita. Suurissa kuvissa käytetään käsin piirrettyä tyyliä ja eri paksuisia, leikkisiä viivoja. Väriä käytetään pääasiassa pyöreissä taustamuodoissa. Näitä ominaisuuksia käytetään myös kuvakemaisessa kuvituksessa, mikä pitää visuaalisen ilmeen selkeänä. Jotta kuvakemaiset kuvat pysyvät yhtenäisinä, ne piirretään ristikkoon ennalta määritetyillä viivojen leveyksillä ja kulmasäteillä.

Esimerkki kuvituksen uudelleenkäytöstä Ruokaboksin sivuilla: Ostoskärryn mittasuhteet pysyvät samoina eri elementeissä, mutta kuva mukautuu hieman vastaamaan visuaalisen elementin kokoa ja tarkoitusta.
Jos haluat tietää lisää suunnitteluprosessistamme Ruokaboksille, alansa markkinajohtajalle Suomessa, lue asiakastarina täältä
Lopuksi
Räätälöity kuvitus on varteenotettava vaihtoehto valokuville ja kaunis tapa saada brändi-imagosi erottumaan verkossa. Varmista, että uusi kuvituksesi sopii saumattomasti brändisi ilmeeseen ja tilaa kaikki palvelut samalta toimistolta.
Lue seuraavaksi
Verkkokaupan eri maksuvälittäjät vertailussa
Verkkokauppa
3 keskeisintä verkkokaupan trendiä vuodelle 2023
Verkkokauppa
Suomalaisen verkkokaupan erityispiirteet
Verkkokauppa
Miksi kansainvälistyminen on suomalaisten verkkokauppojen kompastuskivi?
Verkkokauppa
5 asiaa, jotka ovat eniten pielessä suomalaisissa verkkokaupoissa
Verkkokauppa